这个主题的LOGO原本就只是一张静态图片而以,没有什么动态效果,显得有些过于低端,哈哈。于是就想着修改这个LOGO,能不能加一些动态样式,最初的修改方法是把a标签的的背景改成原始LOGO,然后加个a:hover的样式,使背景替换成事先做好的有发光效果的LOGO图片。这种方法虽然可以实现发光变化,但是变化的过程太生硬啦,这,不是想要的。
于是想到了能不能用JQ来实现,当然,实验结果就是现在的样式啦,还是很满意的。
先说说这个方法的原理吧。
这个JQ代码会在a标签里动态添加一个span标签,CSS中,a标签的背景设置为默认LOGO,span的的背景设置为有发光效果的LOGO,a和span是在坐标相同的两层位置,也就是说他们的背景是完全重叠的。然后就利用JQ脚本,设置span的透明度初始值为完全透明,当鼠标移上之后,会在设置的时间内慢慢变成不透明,就完成了这个效果。
具体教程在下面:
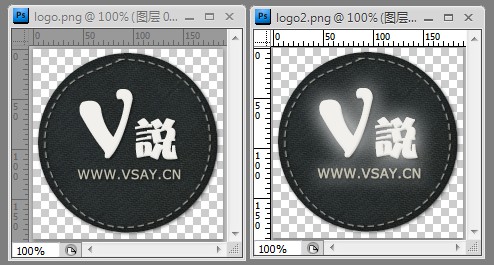
第一步,首先你必须得有做好的两张LOGO,对吧?类似下图这样。不要跟我说不知道怎么做发光效果,亲,请百度吧,很简单。

默认LOGO和发光LOGO
第二步,就是修改相应的代码和CSS。
一般大部分主题都是用a标签里面包含img标签来实现LOGO显示的吧。将img标签去掉。代码如下。
然后修改CSS样式,例子如下。
.logo-link {display:block;width:190px;height:190px;background:url(默认LOGO地址);}
.logo-link span.hover {display:block;width:190px;height:190px;background:url(发光LOGO地址);}
第三步,修改JS文件,添加JQ代码。
基本上每个主题都会加载一些JS的,随便找个每个页面都会用的JS文件,打开添加下列代码:
jQuery(document).ready(function(){
jQuery('.logo-link,').wrapInner('').css('textIndent','0').each(function () {
jQuery('span.hover').css('opacity', 0).hover(function () {
jQuery(this).stop().fadeTo(600, 1);
}, function () {
jQuery(this).stop().fadeTo(600, 0);
});
});
});
注意,jQuery('.logo-link,')这段中的.logo-link要换成你自己设置的a标签的class名称。
OK,方法大致就是这样,需要注意的就是CSS文件和JS文件中的样式名称要一致。
本文只是提供一个方法思路,具体的操作要按你主题的实际代码情况来修改。
PS:修改之前要注意备份哦,否则不小心修改出错了小V可是不负责的哟。
江西省上饶市广信区三清山中大道588号7栋5号
电话:0793-8313026 7094119
传真:0793-8313026
手机:18079306668 13576325382 曾
邮箱:174216168@qq.com
QQ:174216168
Copyright © 2008-2019 (srlrcm.cn) 猎人传媒. All Rights Reserved.