
事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别。用户打开一个新的页面,扫视一些文字,并点击第一个引起他兴趣的链接。在这过程中,页面上有大量的区域用户甚至完全没有看过。大部分用户在页面上寻找他感兴趣且可点击的内容,一旦发现目标,点击行为就会发生,但如果页面不符合期望,后退或关闭按钮也将马上被点击。
用户是如何浏览你的网站的
1. 大部分时候用户并非在阅读屏幕上的内容,而是在扫视。
用户习惯扫视和快速寻找页面上一些能够引导他理解内容的关键点。
2. 不要考验用户的耐心
当一个页面不能满足用户的期望时,离开就在所难免。希望通过添加相关内容来丰富页面和留住用户往往效果不佳甚至适得其反。一屏页面上承载的信息越多,认知的负担就会越重,就需要花费更多的时间去处理信息,如果这些信息中还有些不是用户期望的,那就还要花额外的精力将这些多于信息从注意力中剥离。Jakbo Nielsen 的研究结论也表明:一个页面上的认识负担越重,导航和浏览就会越困难,用户离开并寻找其他替代品的可能性就越大。
3. 用户并不做最佳选择
用户并不是在搜寻找到最佳选项的最快途径,他们也并非用线性的方式来阅读屏幕上的内容(有顺序地从一个模块到另一个模块)。当用户找到第一个合理的选项,或者一旦找到了可能的目标内容,立即点击的可能性会非常大。其实,用户是在寻找能让他们觉得够用或者合适的内容,而非寻找最佳的选择,理由也很直观,让用户自己去做最佳选择需要花费不少时间和精力,那已经在考验用户的耐心了(选择即成本)。

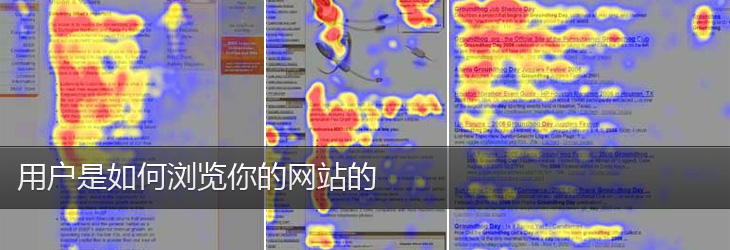
来自eyetools 的图片,可以看出用户浏览时的关注点和非线性的浏览轨迹。
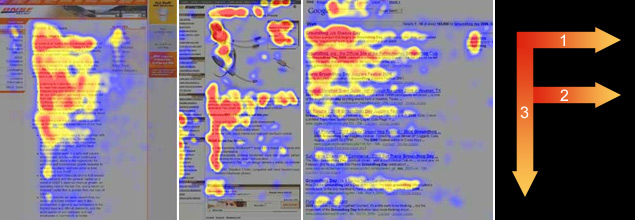
Jakbo Nielsen的F形浏览热区
Jakbo Nielsen曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性,将浏览热点可视化后呈现出类似F形的图案。这种浏览行为有三个特征:
1. 用户首先会在内容区的上部进行横向浏览。
2. 用户视线下移一段距离后在小范围内再次横向浏览。
3. 最后用户会在内容区的左侧做快速的纵向浏览。
PS.显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向浏览的热点,使得整个浏览热区图看上去更像E而不是F。也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L。但从所有数据整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像。

如何运用F形阅读行为进行设计:
1. 用户并不会浏览页面上的所有内容(F形之外的大片空白区)
2. 将最重要的信息放在头两段(F热区中的两个横向热区)
3. 在后续的内容中,将关键词和信息放在段首,使用户在左侧纵向浏览时能更容易关注到。
总结和启示
1. 用户习惯扫视,而不是阅读
2. 用户并不会关注到页面上的所有内容
3. 不要考验用户的耐心,不要增加用户的认知负担
4. 用户并不做最佳选择
5. 用户在屏幕上的浏览热区整体上符合“F形”
6. 针对F形浏览行为,将最重要的信息放在上部,将相关的关键内容和信息放在内容区左侧。
江西省上饶市广信区三清山中大道588号7栋5号
电话:0793-8313026 7094119
传真:0793-8313026
手机:18079306668 13576325382 曾
邮箱:174216168@qq.com
QQ:174216168
Copyright © 2008-2019 (srlrcm.cn) 猎人传媒. All Rights Reserved.
赣ICP备08101270号-1 百度统计