在点石论坛和SEO论坛中经常看到类似这样的帖子:
静态HTML和伪静态哪个更好?
我使用Rewrite把URL做成伪静态了,搜索引擎会不会当作静态网页对待?
下面樂思蜀就静态HTML与伪静态问题,发表一下个人看法。
以下内容,仅针对Google,其他搜索引擎未必如此。
首先我们来看哪个更好的问题
就老樂多年对Google的观察,目前Google在这个问题上已经基本完美解决。也就是说,现在对于Google,无论使用伪静态还是静态HTML,基本都能很好的抓取和收录,不会出现几年前那种带多个参数的动态URL就不抓取的现象。
抓取解决了,那么同等情况下,伪静态还是静态HTML针对搜索引擎更好?答案是静态HTML,截止目前是这样,以后不保证(后面的内容会再说这个问题)。
上面所说一定是在同等情况,如前面的一篇文章“Google解说动态、静态、伪静态网址”所说,你要把这样一个URL地址:
http://www.domain.com/read.php?classid=123&lang=en&id=321
Rewrite成:
http://www.domain.com/read-321.html
效果理论来说反而不如上面的动态地址。
接下来我们来看Google看到的伪静态和静态HTML
Google 管理员工具 中增加了“像 Googlebot 一样抓取”功能,对于SEO来说,价值是非常大的,可以直观的看到,Googlebot看到你的网页是什么样的。
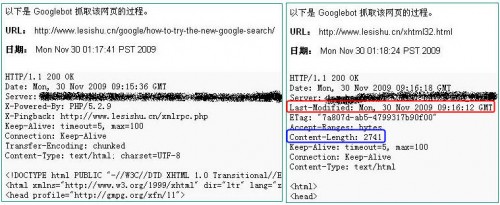
为了实验,上传了一个演示xhtml代码的静态HTML网页,与上一篇文章做对比。下面是模拟抓取出来的结果:

上图中,左侧是一篇文章的伪静态页面,右侧是一个静态HTML文件,对比一下,能明显看到下面两个差别:
| Last-Modified:静态HTML有修改时间(对于搜索引擎意味着可直接获取文件修改时间) Content-Length:文件大小(SEO应该清楚,文件大小对于搜索引擎的影响;Googlebot如果能从服务端直接获取文件大小,作为参考,抓取的效率会更高) |
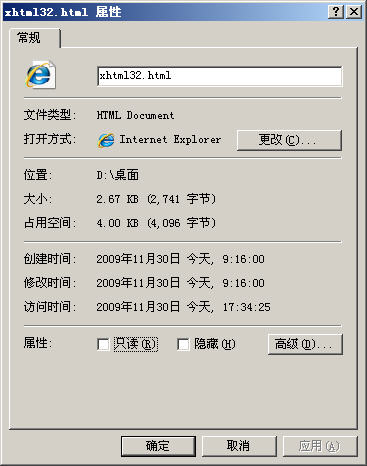
下图是静态HTML的文件属性:

最后,猜测一下Google为什么认为静态HTML优于动态URL
对比一下静态HTML与动态URL的工作方式:
| 静态HTML:客户端与服务端通讯成功,服务端直接发送文件属性与内容。 动态URL:客户端与服务器端通讯成功,服务端根据客户端请求的内容,产生页面内容,发送服务端信息与请求的内容。 |
使用动态URL:假如程序出现问题,所有基于些程序的内容将无法访问;假如模板变化,所有信息内容都会发生变化,而真正有价值的内容并没有改变;假如数据库ID不是唯一,新增的内容沿用了被删除内容的ID,将出现URL没有改变而页面完全变化……
而如果是静态HTML,文件只有“存在&不存在”(服务端状态不计算在内),“修改&未修改”(读Last-Modified就好了)。
经过这样的分析,得出的结果是:静态HTML具有更高的稳定性。
这个猜测也能解释SEO经常遇到的一个问题,网站中的一些文档(PDF&DOC&XML)权重相对都较高。
挺长时间没有写博客,语言有些混乱,呵呵。
有时间的时候,专门写篇博客,介绍一下Google管理员工具中“像 Googlebot 一样抓取”各标签的意思,刚开始用的朋友可能对这些不是很了解。
作者:樂思蜀
原文:对于Google伪静态与静态HTML的差别版权所有,转载时必须以链接形式注明作者和原出处并保留本声明。
江西省上饶市广信区三清山中大道588号7栋5号
电话:0793-8313026 7094119
传真:0793-8313026
手机:18079306668 13576325382 曾
邮箱:174216168@qq.com
QQ:174216168
Copyright © 2008-2019 (srlrcm.cn) 猎人传媒. All Rights Reserved.
赣ICP备08101270号-1 百度统计